
Overweeg je om je eigen WordPress-webshop te maken? Het kan lijken alsof dit een ontmoedigende taak is, en je kunt zelfs denken dat het onmogelijk is als je geen technische kennis hebt. Maar het is eigenlijk helemaal niet zo moeilijk om je eigen webshop te bouwen, omdat er tegenwoordig tal van programma’s beschikbaar zijn waarmee je zonder technische expertise snel een professionele webshop kunt creëren.
Omdat ik heb gemerkt dat er veel vraag is naar handleidingen en stappenplannen voor het bouwen van een WordPress-webshop, heb ik deze handleiding geschreven.
In deze handleiding zal ik je stap voor stap begeleiden bij het proces om zelf, zonder technische kennis, een professionele WordPress-webshop te maken. Laten we dus snel beginnen, want hoe eerder we beginnen, hoe sneller jouw eigen webshop online zal zijn!
Waarom zelf een eigen WordPress webshop maken?
Dit is een belangrijke vraag die je jezelf moet stellen voordat je begint. Persoonlijk denk ik dat de meeste mensen hier al wel een antwoord op hebben, omdat ze vaak producten online willen verkopen. Meestal gaat het om hun eigen producten, maar je kunt deze handleiding ook gebruiken om een webshop op te zetten voor dropshipping, affiliate marketing of elke andere vorm van e-commerce.
Als je bedrijf hard is getroffen door het coronavirus omdat je nog niet online actief was, is het sowieso verstandig om direct online actief te worden. Het internet is immers de toekomst en elke onderneming moet online aanwezig zijn.
 Een paar jaar geleden was het maken van een website een ingewikkelde klus, laat staan het bouwen van een webshop, wat nog veel ingewikkelder was. Je had kennis nodig van verschillende programmeertalen zoals HTML, CSS, JavaScript, PHP en moest betalingssystemen kunnen integreren. Op basis hiervan kan ik begrijpen dat je denkt dat het bouwen van een webshop te moeilijk is, maar ik heb goed nieuws.
Een paar jaar geleden was het maken van een website een ingewikkelde klus, laat staan het bouwen van een webshop, wat nog veel ingewikkelder was. Je had kennis nodig van verschillende programmeertalen zoals HTML, CSS, JavaScript, PHP en moest betalingssystemen kunnen integreren. Op basis hiervan kan ik begrijpen dat je denkt dat het bouwen van een webshop te moeilijk is, maar ik heb goed nieuws.
Sinds de komst van WordPress is het maken van een website of webshop veel eenvoudiger geworden. Sterker nog, het is voor iedereen mogelijk geworden om zelf een eigen WordPress-website of webshop te bouwen. In deze handleiding zal ik je stap voor stap door dit hele proces leiden en je laten zien welke programma’s ik ga gebruiken en hoe alles werkt. Als je daarna nog vragen hebt, kun je die altijd stellen onderaan deze pagina.
Voor wie is deze handleiding bedoeld?
Het maken van een eigen WordPress-webshop kan op veel verschillende niveaus worden gedaan. Daarom is het goed om van tevoren te weten voor wie deze handleiding het meest geschikt is.
Deze handleiding is gemaakt voor absolute beginners die nog nooit met WordPress hebben gewerkt. Ze zullen dus niet weten hoe alles werkt en wat ze precies moeten doen. In deze handleiding zal ik alles stap voor stap uitleggen.
Heb je al enige ervaring? Dat betekent niet dat deze handleiding niet geschikt is voor jou. Ik weet zeker dat je nog steeds waardevolle informatie kunt halen uit deze handleiding, waar je veel profijt van zult hebben. Bovendien kun je het zo uitdagend maken als je zelf wilt, want de tools die ik in deze handleiding gebruik, bieden alle functionaliteiten en mogelijkheden die je nodig hebt om je eigen WordPress-webshop te bouwen.
Deze handleiding behandelt onder andere de volgende onderwerpen:
- Het kiezen van een domeinnaam en webhosting.
- Het aanmaken van een zakelijk e-mailadres dat overeenkomt met je domeinnaam.
- Het installeren van WordPress op je domeinnaam.
- Het optimaliseren van de WordPress-instellingen voor de beste resultaten.
- Het kiezen en instellen van een WordPress-thema.
- Het aanmaken van pagina’s en het instellen van het menu.
- Hoe je pagina’s kunt opbouwen met een page builder.
- Uitleg over WooCommerce en hoe het precies werkt.
- Hoe je vindbaar wordt in Google.
- Het live zetten en onderhouden van je webshop.
Wil je zelf een goedkope webshop bouwen? Gebruik niet zomaar alles!
Als je al wat onderzoek op internet hebt gedaan naar het bouwen van je eigen WordPress-webshop, ben je waarschijnlijk gratis alternatieven tegengekomen om zelf een webshop te bouwen. Dit lijkt in eerste instantie aantrekkelijk en eenvoudig, maar in de praktijk werkt het vaak anders. Met gratis opties heb je meestal geen eigen domeinnaam, is je webshop vaak traag, kun je niet met WordPress werken, heb je beperkte invloed op zoekmachine-optimalisatie en is de kans groot dat je geen bezoekers zult aantrekken.
Door een kleine investering te doen in je eigen webshop kun je al deze problemen vermijden. Je kunt je eigen domeinnaam kiezen, hebt een snelle webshop, optimaliseert je webshop voor Google en trekt meer bezoekers aan. Bovendien biedt betalende diensten meestal betere klantenondersteuning. Als je serieus aan de slag wilt gaan met je webshop, raad ik je ten zeerste aan om te investeren, omdat dit aanzienlijk betere resultaten zal opleveren.
Deze tools die we zullen gebruiken
Zoals ik al eerder in deze gids heb aangegeven, is het creëren van je eigen WordPress-webshop helemaal niet moeilijk. Het kan echter wel gecompliceerd worden als je de verkeerde tools gebruikt, en daarom heb ik veel tijd besteed aan het selecteren van de juiste tools in deze gids. Het bouwen van een webshop met behulp van deze gids en de aanbevolen tools is dan ook haalbaar voor iedereen, zelfs zonder enige technische kennis.

Natuurlijk ben je niet verplicht om dezelfde tools te gebruiken als ik, maar het zal het proces aanzienlijk vereenvoudigen. Andere tools werken namelijk op een andere manier, wat betekent dat je zelf veel tijd moet besteden aan het uitzoeken van hoe jouw tools werken, aangezien ze niet overeenkomen met de tools die ik gebruik in deze gids.
Daarom raad ik je ten zeerste aan om het jezelf niet moeilijk te maken en te kiezen voor de tools die ik in deze gids aanbeveel. Door dit te doen, kun je mijn stappen precies volgen en bespaar je jezelf veel tijd en moeite.
2. Domeinnaam & webhosting
De eerste en meest cruciale stap bij het opzetten van een succesvolle eigen WordPress-webshop is het verkrijgen van een domeinnaam en webhosting. De domeinnaam fungeert als het adres van jouw webshop, terwijl de keuze van webhosting van invloed is op de veiligheid en snelheid van jouw webshop.
In deze handleiding maken we gebruik van SiteGround voor zowel de domeinnaam als de webhosting. Op dit moment wordt SiteGround beschouwd als de beste optie voor het hosten van jouw website of webshop. Het wordt zelfs aanbevolen door WordPress zelf vanwege hun indrukwekkende snelheid, wereldwijde serverdekking en uitstekende klantenservice. Bovendien kun je momenteel profiteren van een tijdelijke korting van 80% op de hostingpakketten van SiteGround, wat het nog aantrekkelijker maakt.
Ontvang tijdelijk 80% korting op de hosting van Siteground!2.1 Het instellen van een zakelijk e-mailadres
Wanneer je bezig bent met het opzetten van je eigen WordPress-webshop, wil je natuurlijk een professionele uitstraling hebben en geen standaard e-mailadres gebruiken voor zaken als klantenservice. Als je al een domeinnaam hebt gekocht, kun je bij SiteGround eenvoudig en kosteloos een zakelijk e-mailadres aanmaken, bijvoorbeeld in de vorm van info@jouwdomeinnaam.nl. Dit geeft jouw bedrijf en webshop een professionelere uitstraling en maakt het ook gemakkelijker om zakelijke en persoonlijke communicatie te scheiden.
Het proces voor het aanmaken van een zakelijk e-mailadres dat past bij jouw domeinnaam is zeer eenvoudig. Als je ervoor hebt gekozen om je domeinnaam en webhosting bij SiteGround te registreren, volg dan simpelweg deze stappen:
- Log in op je SiteGround-account.
- Klik op “Websites” in het menu zodra je bent ingelogd.
- Selecteer “Site Tools.”
- Ga naar “Email Accounts.” Als je deze optie niet ziet, kun je aan de linkerkant van het scherm in het menu naar “Email” gaan.
- Kies het domein waarvoor je een e-mailadres wilt aanmaken.
- Maak een zakelijk e-mailadres aan door een naam in te vullen bij “Account Name.” Wat je hier invult, zal voor @jouwdomeinnaam.nl komen te staan, dus kies een zakelijke naam, bijvoorbeeld “info” of je eigen naam. Stel ook een wachtwoord in, want hiermee kun je inloggen op je e-mailaccount.
- Klik op “Create.”
Gefeliciteerd! Je zakelijke e-mailadres is aangemaakt en nu actief. Je kunt gemakkelijk toegang krijgen tot je mailbox door naar “Accounts” te gaan en onder “Manage Account” op de drie verticale stippen te klikken. Klik hier vervolgens op “Log in to Webmail,” en je hebt toegang tot de mailbox van je nieuwe zakelijke e-mailadres.
2.2 Jouw WordPress webshop
beveiligen met SSL
![]()
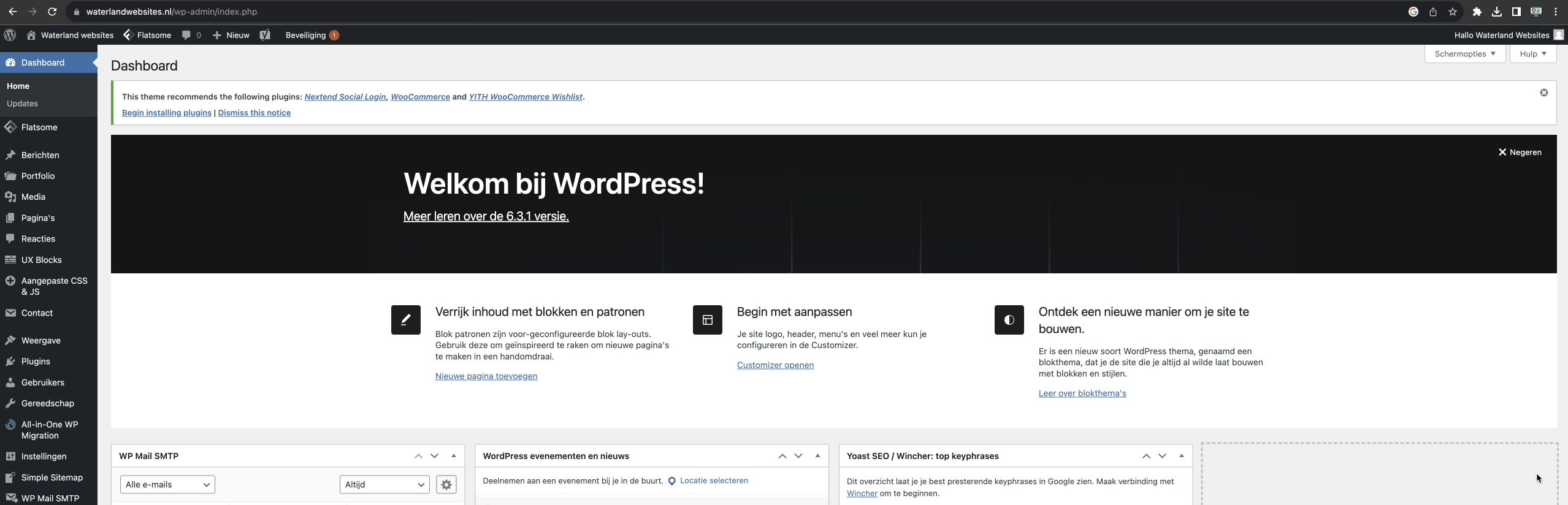
Als je goed hebt gekeken, zul je hebben gemerkt dat de adresbalk van de browser de melding “Niet beveiligd” weergeeft. Vaak wordt dit aangegeven in combinatie met een rood kruisje, maar dit kan variëren, afhankelijk van de browser die je gebruikt. Aangezien deze melding nog steeds op je webshop wordt weergegeven, moet er iets aan worden gedaan, want dit kan de conversie ernstig beïnvloeden.
De beveiligingsmaatregel die je moet instellen, heet SSL, wat staat voor Secure Sockets Layer. SSL voegt een extra beveiligingslaag toe tussen de gegevens van de bezoeker en de server. Dit staat ook bekend als een HTTPS-verbinding, en het is de meest veilige verbinding die je kunt gebruiken voor je website of webshop.
Als je je webshop niet beveiligt met een SSL-certificaat, zal dit leiden tot aanzienlijk minder succes. Google geeft namelijk de voorkeur aan veilige websites, en daarom zal je webshop minder snel hoog in de zoekresultaten van Google verschijnen. Bovendien zullen bezoekers die je webshop wel weten te vinden, waarschijnlijk geen aankopen doen omdat ze zien dat je webshop niet veilig is. De meeste mensen zijn daarom terughoudend om aankopen te doen op een onbeveiligde webshop.
Het instellen van een SSL-certificaat is afhankelijk van de hostingprovider die je hebt gekozen. Bij de ene provider is dit gemakkelijker dan bij de andere, dus het is een goede zaak dat je voor SiteGround hebt gekozen. Hier kun je namelijk in slechts enkele eenvoudige stappen je volledige WordPress-webshop beveiligen met SSL. Hieronder zal ik je stap voor stap uitleggen hoe je dit kunt doen:
- Log in op je SiteGround-account.
- Klik op “Websites” in het bovenste menu.
- Klik op “Site Tools”.
- In het menu aan de linkerkant, klik op “Security” en vervolgens op “SSL Manager”.
- Onder “Install New SSL” selecteer je het domein dat je wilt beveiligen en kies “Let’s Encrypt” in het volgende veld.
- Klik vervolgens op “Activeren” om het SSL-certificaat op je domein te installeren.
Zodra je deze stappen hebt gevolgd, wordt het SSL-certificaat op je domein geïnstalleerd. Dit betekent echter nog niet dat alles direct is voltooid. Je moet ook aangeven dat de gegevens die al op je webshop staan, beveiligd moeten worden met SSL. Dit kun je eenvoudig en snel doen door de volgende stappen te volgen:
- Ga naar “Security” en selecteer “HTTPS Enforce”.
- Zet een vinkje naast het domein dat je wilt gebruiken.
Op dit punt is je website beveiligd. Houd er rekening mee dat het enkele minuten kan duren voordat de beveiligde verbinding volledig is geactiveerd.

3. WordPress installeren
Nadat je een domeinnaam en webhosting hebt geregeld bij SiteGround, is het tijd om WordPress op je domein te installeren. WordPress is het platform dat we zullen gebruiken om je webshop te bouwen, en het is volledig gratis. Dit maakt het de ideale keuze om zelfs zonder technische kennis een professionele, snelle, zoekmachinevriendelijke en converterende webshop te creëren. In dit gedeelte van de handleiding zal ik je stap voor stap uitleggen hoe je eenvoudig WordPress op je domeinnaam kunt installeren.
Stappen voor het installeren van WordPress bij SiteGround:
- Log in op SiteGround.com.
- Klik in het bovenste menu op “Websites”.
- Klik op de oranje knop “Nieuwe Website” in de rechterbovenhoek van het scherm.
- Kies “Bestaand Domein” en voer de domeinnaam in die je in stap 1 hebt aangeschaft. Klik vervolgens op “Doorgaan”.
- Selecteer “Nieuwe Website starten”.
- Kies de applicatie WordPress + WooCommerce, omdat we deze systemen nodig hebben om je webshop te bouwen.
- Maak een account aan waarmee je kunt inloggen op je WordPress-website na het voltooien van deze stap.
- Klik op “Doorgaan”.
- Je krijgt de optie om de SG Site Scanner toe te voegen, maar dit is optioneel voor extra beveiliging en meestal niet nodig. In deze handleiding klikken we daarom op “Voltooien”.
- Nadat je al deze stappen hebt doorlopen, zie je een scherm waarop wordt aangegeven dat je webshop wordt aangemaakt. Je hoeft hier verder niets te doen. Het kan even duren, maar meestal is dit binnen enkele minuten voltooid.
- Zodra de installatie is voltooid, krijg je de mogelijkheid om de webshop te bekijken of in te loggen op de webshop. Kies hier voor “Inloggen op de webshop” omdat je hiervoor de gegevens moet gebruiken die je hebt ingevoerd in stap 7.
Nu ben je klaar om aan de slag te gaan met WordPress op je eigen domein en kun je beginnen met het bouwen van je webshop.
3.1 Inloggen op je website
- Om tekst en afbeeldingen te kunnen bewerken, moet je eerst inloggen op je website. Volg de onderstaande stappen:
-
Open je webbrowser en typ het volgende internetadres in:
(waarbij “www.jouwwebsite.nl” uiteraard wordt vervangen door jouw eigen domeinnaam)
-
Druk op Enter. Je wordt dan naar de inlogpagina geleid.

-
Op de inlogpagina vul je de gebruikersnaam en het wachtwoord in die je hebt ingesteld bij stap 7.
-
Klik op “Inloggen” of “Aanmelden”.
Na het succesvol inloggen krijg je toegang tot het beheerdersgedeelte van je website, waar je teksten en afbeeldingen kunt bewerken en andere aanpassingen kunt maken.
3.2 Dashboard
 Nadat je bent ingelogd, kom je terecht op het WordPress-dashboard, dat uit twee gedeeltes bestaat. In het rechtergedeelte vind je informatie over de status van je website, zoals het aantal pagina’s, berichten en reacties. Geen paniek, al deze begrippen worden verderop in deze handleiding besproken.
Nadat je bent ingelogd, kom je terecht op het WordPress-dashboard, dat uit twee gedeeltes bestaat. In het rechtergedeelte vind je informatie over de status van je website, zoals het aantal pagina’s, berichten en reacties. Geen paniek, al deze begrippen worden verderop in deze handleiding besproken.
De linkergedeelte is van essentieel belang, want dit is het menu van de WordPress-beheeromgeving. Het menu kan variëren tussen verschillende WordPress-sites en is afhankelijk van de rechten die je hebt (daar komen we later op terug). Hieronder vind je de belangrijkste onderdelen:
- Berichten: Hier kun je blogberichten, nieuwsberichten, aanbiedingen en meer plaatsen en bewerken.
- Media: Dit is waar je foto’s, video’s en andere media kunt toevoegen en bewerken.
- Pagina’s: Hier kun je teksten en afbeeldingen plaatsen op de pagina’s van je website.
- Reacties: Hier vind je reacties van mensen op je berichten.
- Profiel*: Hier kun je je persoonlijke informatie en voorkeuren aanpassen.
- Gereedschap: Hier vind je enkele extra hulpmiddelen.
Als je “beheerdersrechten” hebt, zul je nog enkele extra onderdelen zien:
- Weergave: Hier kun je zaken zoals het thema, widgets en menu’s aanpassen.
- Plugins: Hier kun je alle WordPress-plugins beheren.
- Gebruikers: Hier kun je gebruikers beheren en aanmaken. (* Als je een beheerdersaccount hebt, kun je hier ook je profiel aanpassen.)
- Instellingen: Hier kun je de instellingen van je WordPress-website beheren.
3.3 Instellingen
Het eerste wat je moet doen, is de site titel en ondertitel van je webshop aanpassen. Standaard is de site titel ingesteld als “WordPress” en de ondertitel als “Weer een nieuwe website”. Dit maakt geen professionele indruk, en je wilt dit natuurlijk aanpassen.
Je kunt de site titel en ondertitel van je website of webshop eenvoudig wijzigen in WordPress. Ga naar “Instellingen,” klik vervolgens op “Algemeen,” en je zult direct de juiste velden zien.
 Om het je gemakkelijk te maken, raad ik aan om je bedrijfsnaam als site titel te gebruiken. Dit laat meteen zien met welk bedrijf bezoekers te maken hebben en straalt professionaliteit uit. Voor de ondertitel kun je een slogan gebruiken die aansluit bij je onderneming.
Om het je gemakkelijk te maken, raad ik aan om je bedrijfsnaam als site titel te gebruiken. Dit laat meteen zien met welk bedrijf bezoekers te maken hebben en straalt professionaliteit uit. Voor de ondertitel kun je een slogan gebruiken die aansluit bij je onderneming.
Vergeet echter niet om na het aanpassen van deze gegevens op “Wijzigingen opslaan” te klikken. Je vindt deze knop door naar beneden te scrollen; hij verschijnt vanzelf.
Welke informatie komt er op de hoofdpagina
In deze handleiding bouwen we onze eigen WordPress-webshop en ons doel is namelijk om een “statische pagina” (HOME), als startpagina te hebben, die we vervolgens volledig naar eigen wens kunnen vormgeven. (home pagina gaan we nog bouwen, nog even geduld).
Kies voor de optie “je laatste berichten” als je een blog website gaat bouwen

Zoekmachines toegang geven tot de webshop
Dit is een uiterst belangrijke configuratie. Deze instelling bepaalt namelijk of Google je website of webshop mag indexeren en weergeven in de zoekresultaten. Het is daarom altijd verstandig om deze instellingen van tevoren te controleren. Niemand wil immers na enkele maanden ontdekken dat deze instelling verkeerd stond.
Het is van cruciaal belang dat deze instelling is UITgeschakeld, want we willen natuurlijk dat Google onze webshop bekijkt en opneemt in de zoekresultaten. Vergeet niet om na het maken van deze aanpassing op “Wijzigingen opslaan” te klikken.
Permalinks goed instellen
Permalinks spelen een cruciale rol bij het opzetten van een effectieve website of webshop, en dit heeft een eenvoudige reden: ze bepalen de structuur van de links op je website of webshop. Het is van essentieel belang om deze instellingen meteen goed in te stellen aan het begin van je project.
 Voor de permalinks raad ik aan om de “Berichtnaam” te gebruiken. Deze instelling zorgt ervoor dat de permalink direct achter de domeinnaam wordt geplaatst.
Voor de permalinks raad ik aan om de “Berichtnaam” te gebruiken. Deze instelling zorgt ervoor dat de permalink direct achter de domeinnaam wordt geplaatst.
Dit is de meest krachtige optie voor de SEO van je webshop.
Je kunt de permalinks van je website of webshop eenvoudig aanpassen door naar “Instellingen” te gaan en vervolgens te klikken op “Permalinks.” Vergeet niet om na het aanbrengen van wijzigingen op “Wijzigingen opslaan” te klikken.
Website taal instellen
Tenslotte is het van belang om de taalinstellingen van WordPress correct te configureren. Hierbij is het cruciaal om de taal te selecteren die overeenkomt met het land waarop jouw onderneming zich richt. Als jouw focus op Nederland ligt, kies dan de taal Nederlands. Als jouw webshop zich op Engeland richt, selecteer dan Engels als de taal.
Door deze instelling aan te passen, wordt jouw webshop beter toegankelijk voor bezoekers uit het betreffende land. Het wijzigen van de taal in WordPress is eenvoudig: ga naar “Instellingen” en klik op “Algemeen,” pas de taal aan en vergeet niet op “Wijzigingen opslaan” te klikken.
4 WordPress thema
Het WordPress-thema dat je kiest, is van enorm belang. Het bepaalt namelijk het uiterlijk en de basis van jouw webshop, en het is van essentieel belang om geen fouten te maken bij deze keuze.
In deze handleiding hebben we gekozen voor het Flatsome-thema, en wel om goede redenen. Flatsome staat bekend om zijn hoge snelheid, het vereist geen technische kennis, wordt geleverd met een uitgebreide reeks sjablonen en biedt talloze mogelijkheden voor aanpassing. De combinatie van SiteGround-webhosting en het Flatsome-thema belooft uitstekende prestaties, wat een zeer positieve invloed kan hebben op de resultaten van jouw webshop.
Als je op de “Thema’s” knop klikt in het WordPress-menu, zie je een overzicht van alle geïnstalleerde thema’s. Om een ander thema te gebruiken, beweeg je je muis over het gewenste thema en klik je op de “Activeren” knop die onderaan verschijnt.
Meestal zijn er slechts enkele gratis thema’s geïnstalleerd op je website. Als je meer geavanceerde functies wilt, kom je al snel uit bij een premium (betaald) thema, zoals hier word besproken, de Flatsome thema.
Flatsome thema Uploaden
Bovenaan bij “Thema’s” vind je de knop “Nieuw Toevoegen”. Als je daarop klikt, kun je direct in de catalogus van gratis thema’s zoeken. Wij hebben gekozen voor een premium thema. Als het goed is heb je een zip-bestand ontvangen van Flatsome. Om dat te installeren, klik je bovenaan op “Thema Uploaden”.
Klik hier voor de uitgebreide versie, “hoe flatsome te installeren”
let op dat je de “child-theme” ook installeert! Want daar gaan we in werken.
Zodra je een thema hebt geïnstalleerd, begint het echte werk, want als je een professionele uitstraling wilt, zal je nog heel wat tijd moeten besteden aan zaken als het aanpassen van de kleuren aan je huisstijl, het opmaken van de pagina’s en het aanpassen van de inhoud, enzovoort.
5. Pagina’s op je website zetten en aanpassen:
Met WordPress kun je tekst en afbeeldingen op je website op twee manieren weergeven:
1. Op een pagina (home, over ons, contact ect) of
2. In een (blog)bericht.
De “vaste” elementen van je website, (Home, Over Ons, Contact ect), worden op pagina’s geplaatst.
Deze pagina’s vind je meestal terug in het navigatiemenu van een website.
Ook “Blog” is een pagina, maar wel een speciale. Dit is namelijk de pagina waarop berichten worden weergegeven. (tutorials, reviews ect zijn berichten).
Daarnaast worden berichten ook vaak gebruikt voor nieuwsitems, aanbiedingen, enzovoort.
In de basis is er niet veel verschil tussen een bericht en een pagina. Het plaatsen en aanpassen van teksten en afbeeldingen werkt namelijk precies hetzelfde. Berichten hebben echter enkele extra functies, waar we later in hoofdstuk 8 meer over zullen bespreken.
5.1 Het overzicht van al je pagina’s openen:
Als je in het menu aan de linkerzijde op “pagina’s” drukt krijg je alle pagina’s van je website te zien, zoals in onderstaand voorbeeld:

Naast het kopje “pagina’s” zie je “nieuwe pagina” staan. Klik hierop als je een nieuwe pagina aan wilt maken.
Daaronder vind je enkele kolommen, waarvan “titel” de belangrijkste is. Klik op de titel om de betreffende pagina te openen.
5.2 Een pagina bewerken met de
“Gutenberg editor”
Sinds WordPress 5 is de Gutenberg-editor de standaard-editor(tekstverwerker) in WordPress. Deze biedt meer mogelijkheden dan de oude, “klassieke editor”, later meer…
Wanneer je een nieuwe pagina aanmaakt in de Gutenberg-editor, ziet deze er als volgt uit:

Onder “Titel toevoegen,” waar je natuurlijk de paginatitel invoert, zie je “Begin met schrijven of typ / om een blok te kiezen.” Dit is vrij duidelijk; je kunt hier direct je tekst typen, of je kunt een “/” typen als je iets anders dan gewone tekst wilt toevoegen. De Gutenberg-editor werkt namelijk met zogenaamde blokken. Zo zijn er bijvoorbeeld blokken om meerdere kolommen toe te voegen, een koptekst in te voegen, gewone tekst in te voegen, een galerij met afbeeldingen toe te voegen, een widget toe te voegen, een tabel in te voegen, enzovoort.
Je kunt ook op het “+” icoontje klikken om de beschikbare blokken te bekijken. Klik op een blok om dit aan de pagina toe te voegen.
Wanneer je op een blok klikt, zelfs als het al eerder is ingevoegd, verschijnen er in de rechterkolom een aantal instellingen. De specifieke instellingen variëren per blok; bij een tekstblok kun je bijvoorbeeld de kleuren instellen, bij een afbeeldingsblok de grootte en alt-tekst, bij een tabel het aantal rijen en kolommen, enzovoort.

Daarnaast verschijnt er in dat geval ook een werkbalk boven het geselecteerde blok. De opties in deze werkbalk variëren afhankelijk van het type blok. Bijvoorbeeld, in een tekstblok kun je tekst vetgedrukt maken, cursief drukken, links invoegen en de uitlijning aanpassen, terwijl in een afbeeldingsgalerijblok, naast uitlijning, een potloodpictogram wordt weergegeven waarmee je afbeeldingen kunt toevoegen of verwijderen.
Het eerste en laatste pictogram op de werkbalk zijn echter altijd hetzelfde qua functie. Het eerste pictogram vertegenwoordigt het huidige bloktype en kan worden gebruikt om naar een ander compatibel bloktype te schakelen. Als je bijvoorbeeld een afbeelding hebt toegevoegd maar later besluit dat je liever een galerij wilt, kun je dat hier wijzigen.
Het laatste pictogram is altijd een verticale reeks van drie puntjes. Als je erop klikt, verschijnt er een menu met verschillende opties, waaronder:
- Blokinstellingen verbergen: Hiermee kun je de rechterkolom verbergen of weergeven.
- Dupliceren: Hiermee maak je een kopie van het huidige blok met alle inhoud en instellingen.
- Invoegen voor/na: Hiermee voeg je een nieuw blok toe voor of na het huidige blok.
- Als HTML bewerken: Hiermee kun je de code van het blok rechtstreeks bewerken.
- Toevoegen aan herbruikbare blokken: Hiermee kun je het blok toevoegen aan een soort bibliotheek, zodat je het later op andere delen van je website kunt gebruiken.
- Blok verwijderen: Hiermee verwijder je het geselecteerde blok uit je inhoud.
5.3 Een pagina bewerken met de
klassieke editor
Sinds WordPress 5 is de Gutenberg-editor zoals hierboven beschreven de standaard editor in WordPress. Er zijn echter nog steeds veel gebruikers die de voorkeur geven aan de oude editor.
Gelukkig heeft het WordPress-team de Classic Editor-plugin ontwikkeld, waarmee je de Gutenberg-editor kunt vervangen door de oude editor.
In de oude editor ziet je pagina er als volgt uit:

Bovenaan de pagina staat de tekst “Pagina bewerken”. Direct daaronder vind je de titel van de pagina. Deze kun je eenvoudig aanpassen door in het titelvak te klikken. De titel wordt meestal in een groter lettertype bovenaan de pagina op je website weergegeven.
Onder het titelvak zie je de term “Permalink”. Dit is het directe webadres van de betreffende pagina. Bijvoorbeeld, als je www.waterlandwebsites.nl invoert, kom je op deze pagina terecht. Bovendien heeft dit adres invloed op je vindbaarheid in Google.
Je kunt de permalink gemakkelijk aanpassen door simpelweg op de “Bewerken” knop te klikken. Doe dit echter alleen als je de pagina net hebt aangemaakt en niet tevreden bent over het webadres. Anders kunnen er al links naar je pagina bestaan die opeens niet meer werken.
Als de permalink iets anders weergeeft dan de titel van je pagina, kun je in hoofdstuk 11 (instellingen) onder het kopje “Permalink” lezen hoe je dit kunt aanpassen.
In oudere versies van WordPress zag je ook de knop “Pagina bekijken”. Als je hierop klikte, zag je de pagina zoals bezoekers deze zouden zien. Deze functie vind je ook terug in de zwarte balk bovenaan, of door te klikken op de permalink. De knop “Verkorte URL verkrijgen” is ook verdwenen; hiermee kon je een korter (maar meestal niet eenvoudiger) webadres verkrijgen om te delen met anderen.
Onder de permalink zie je de tekst “Media toevoegen”. Via deze link kun je afbeeldingen en video’s aan de pagina toevoegen. Raadpleeg hoofdstuk 5 voor meer informatie daarover.
Rechts naast de tekst “Media toevoegen” zie je twee tabbladen: “Visueel” en “Tekst”. Het tabblad “Visueel” is de normale weergave, vergelijkbaar met een tekstverwerkingsprogramma zoals Word. Als je hier tekst typt en bijvoorbeeld de tekstkleur wijzigt of tekst schuin maakt, wordt dit ook zo op je website weergegeven. Het tabblad “Tekst” is bedoeld voor mensen die liever HTML-code gebruiken.
De werkbalk in de klassieke editor
Dit kun je heel eenvoudig doen met de werkbalk die je bovenaan het tekstvak ziet, die waarschijnlijk bekend is van Word of andere tekstverwerkingsprogramma’s. De eerste knop van de bovenste rij bevat een selectieveld met de tekst “Paragraaf” (of “Alinea”).
Als je daarop klikt zie je nog meer mogelijkheden. Als je een tekst selecteert kun je altijd een van deze mogelijkheden kiezen. Gebruik voor gewone tekst altijd “paragraaf” of “alinea” , voor de belangrijkste tussenkopjes gebruik je “koptekst 2”, voor iets minder belangrijke tussenkopjes gebruik je “koptekst 3” en voor de minst belangrijke tussenkopjes “koptekst 4”. Als je dat consequent doet heb je al een goede basis voor Google!
Zie jij alleen de bovenste rij van de werkbalk? Klik dan op de meest rechtse knop om ook de onderste rij weer te geven!
De andere icoontjes op de werkbalk hebben de volgende functies:









*Het gebruik van de “Link invoegen” knop vereist wat extra uitleg.
Klik hier













5.4 Een link toevoegen in de klassieke editor
Het gebruik van de “Link invoegen” knop vereist wat uitleg. Als je een hyperlink wilt maken naar een andere website of een andere pagina op je eigen website, volg dan deze stappen:
-
Selecteer het deel van de tekst dat je wilt linken.
-
Klik vervolgens op het schakelicoon in de werkbalk, zoals hieronder getoond:

-
Er verschijnt een tekstveld onder de geselecteerde tekst waarin je de link kunt invoeren.
-
Hier kun je ook de titel van een pagina of bericht invoeren. WordPress toont alle overeenkomende pagina’s en berichten. Selecteer de gewenste pagina en WordPress vult automatisch de juiste link in.
-
Als je op het tandwielpictogram aan de rechterkant van dat tekstveld klikt, wordt een venster met extra instellingen geopend. In oudere versies van WordPress wordt dit venster standaard weergegeven wanneer je een link invoegt.
-
In dit venster kun je ook een titel opgeven en een beschrijving van de website of pagina waarnaar je linkt.
-
Verder zie je het vakje “Open link in een nieuw venster/tabblad”. Het wordt aanbevolen om dit aan te vinken als je naar een externe website linkt.
-
Klik ten slotte op de knop “Bijwerken” om de link toe te voegen.
6. Je pagina publiceren of bijwerken in de klassieke editor
Rechtsboven op de pagina vind je het gedeelte “Publiceren”, met de volgende onderdelen:

-
Wijzigingen bekijken: Hiermee kun je een voorbeeld van je pagina bekijken voordat je deze daadwerkelijk publiceert.
-
Status: Je kunt de status van je pagina instellen. Dit kan “Gepubliceerd” zijn, wat betekent dat de pagina op internet toegankelijk is.
Je kunt ook kiezen voor “Wachtend op review” of “Concept” als je de pagina wilt laten beoordelen door anderen of er later aan wilt werken. -
Zichtbaarheid: Voor de meeste pagina’s staat de zichtbaarheid op “Openbaar”, wat betekent dat iedereen de pagina kan bekijken. Je kunt er echter ook voor kiezen om de pagina te beveiligen met een wachtwoord of de status op “Privé” te zetten, wat betekent dat alleen ingelogde bezoekers met de juiste rechten de pagina kunnen bekijken.
-
Revisies: Hier worden eerdere versies van de pagina opgeslagen. WordPress maakt automatisch regelmatig een nieuwe versie van de pagina, zodat je altijd kunt teruggaan naar een eerdere versie als je per ongeluk een fout maakt. Voel je vrij om te experimenteren, er is altijd een weg terug!
note: Als je het gedeelte “Revisies” of andere onderdelen niet ziet, kun je rechtsboven op “Scherminstellingen” klikken en de gewenste vakjes aanvinken
-
Gepubliceerd op: Hier wordt de tijd en datum weergegeven waarop je de pagina hebt geplaatst. Je kunt dit echter ook aanpassen. Dit is handig als je bijvoorbeeld een aanbieding wilt invoeren die pas volgende week van kracht wordt (en dus ook pas volgende week op je website mag verschijnen).
-
In de prullenbak: Net als Windows heeft WordPress een prullenbakfunctie waarmee je pagina’s kunt verwijderen. Je kunt echter altijd pagina’s herstellen uit de prullenbak, maar dit moet binnen 30 dagen gebeuren, want daarna worden items automatisch permanent verwijderd. Je vindt de prullenbak bovenaan het overzicht van alle pagina’s (zie de eerste afbeelding in dit hoofdstuk).
-
Vergeet niet op de knop “Update” te drukken (of “Publiceren” bij een nieuwe pagina). Als je dit niet doet, worden de wijzigingen niet op je website doorgevoerd. WordPress zal echter de wijzigingen wel opslaan als concept (zie de eerder genoemde revisies).
